提升网站平板体验的6个技巧-追寻点击愉悦感
什么是“点击愉悦感”(tappiness)?
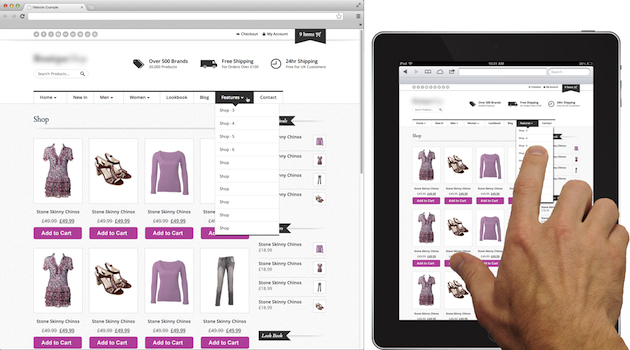
当一个网站具有“点击愉悦感”时,用户在手机或平板设备进行访问的操作将变得容易而愉快。点击愉悦感包括巧妙使用的空间,易于阅读的文本,符合逻辑的交互线索,和大尺寸的点击目标,这些让访问者浏览网站时充满信心。
而在另一些设计中,文字太小无法阅读,链接太接近容易误操作,无形中增加了操作时间、复杂度以及体验上的挫败感。糟糕的体验下,用户将快速流失。


一种理想选择可能是:重新设计你的网站,让它能针对各种不同设备进行自适应布局,但时间和成本可能会使你无法完成这样的全面翻新。然而你还有其他选择。本文给出一些技巧和方法,能快速帮助你提升网站的平板用户体验,只需几个简单的变化,你今天就可以做到!
提升网站点击愉悦感的6个简易技巧
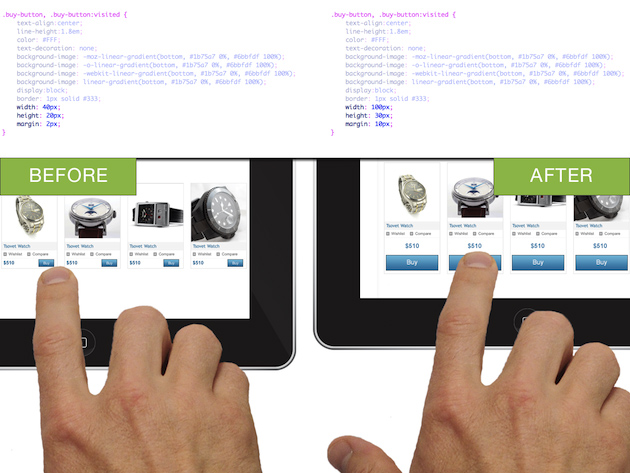
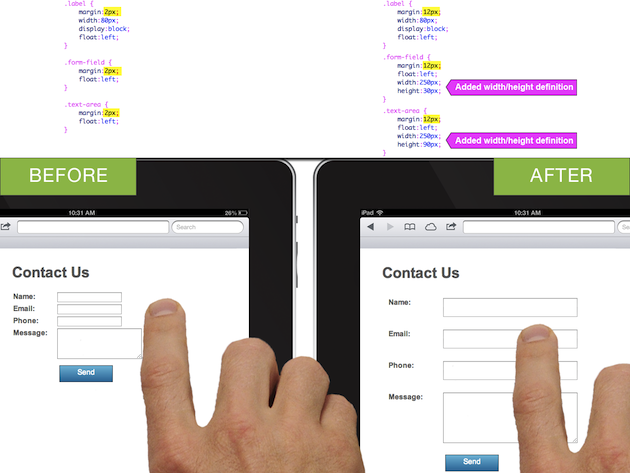
1、增加普通按钮和立即行动按钮(calls-to-action)的大小和外边距(margin)。大多数人的手指点击区域约为45-57像素,千万不要让用户费劲地寻找和点击“购买”按钮。

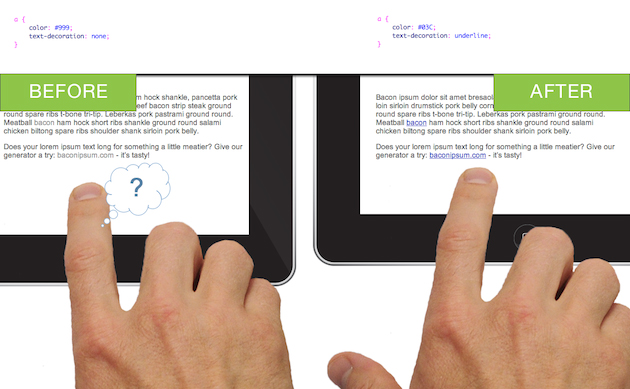
2、链接和立即行动按钮应应显示为可点击态,而不是hover态。在平板电脑上,hover态是不存在的。文本链接应当用清晰、对比强烈的颜色。不要害怕使用下划线来表示默认链接状态。

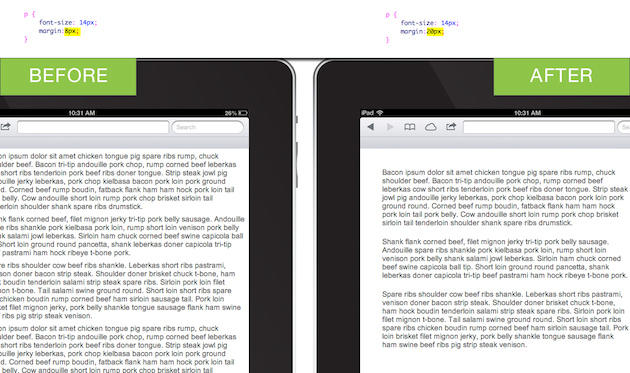
3、增加字体大小来提升可读性。在原有字体上,增加一些字体像素值(px值)或是提升字体显示百分比(em值)都会好很多。正所谓事半功倍。

4、增大导航菜单项的内边距(padding)。可以试着先增加5-10个像素,如果设计允许的话,也可增加更多内边距。

5、增大页面和内容块的外边距(margin)。这一改进可以提升整体易读性,降低视觉复杂度。相比拥挤的网站来说,增加留白能营造更加易用的印象。

6、增加表单输入框的大小和间距。这样用户将更容易点击并输入信息。改进表单样式,可以极大提升网站的转化率。

总结
你的网站是否具有点击愉悦感?请你自己在平板设备上体验一下。如果你的网站在平板电脑上体验不好的话,就可能会失去用户、转化率和金钱。
本文带给你的好处就是:你不需要大量的时间和金钱,就能通过一些微小的、渐进式的变化大大提升平板用户的体验,也就意味着,你可以省下一大笔成本咯!
- 上一篇: 让页面活起来的巧妙设计
- 下一篇: 企业为什么要做网站?














 1030225576
1030225576 18951803898
18951803898 025-85923668
025-85923668